Sustainable Farming Association
Website Redesign
If you think of the internet as a gigantic garden, then I can draw some parallels to explain this project. For one, the current sustainable farming association website was planted 12 years ago. It’s grown with only minor pruning, and is now in a state where it needs to be totally uprooted. With a new planting SFA can refocus its mission, and keep their users from the garden path.
Introduction
(To lead up or down the)Garden path: to cause (someone) to go, think, or proceed wrongly. - Merriam-Webster
The objectives of the project were to recommend ways the Sustainable Farming Associations can rebuild its website to address stakeholder needs. The users are supporters and event attendees, and the stakeholders are the directorship, the technology department, and chapter members. The chapters are geographically distinct areas that have similar farming needs, proximity, and could benefit from expanded educational resources and facilitated communication.
Objectives
Materials
Figjam
Figma
Keynote
Note Cards and Markers
Team members
Mar E Townsend:
Brennan Kempston:
Jared Burseth:
Kevin Peterson:
Phase 1
We looked at other websites to determine what things were consistent in their spaces, and what features were missing on the SFA website.
Phase 2
Journey map
From our research we were able to draw conclusions about who our users are and pain points in their journeys using the website.
We created two personas to represent the general needs and wants, and two journey maps to illustrate difficult sequences for our personas using the SFA website.
Phase 3: Style Guides
An issue at the forefront of web design is accessibility, and part of our design recommendations for SFA was the creation of an accessibility guide with examples of how to update their
Before completing our designs we developed a visual style guide to inform the look of the features users wanted
Accessibility Guide
Style guide
Phase 4
Prototypes
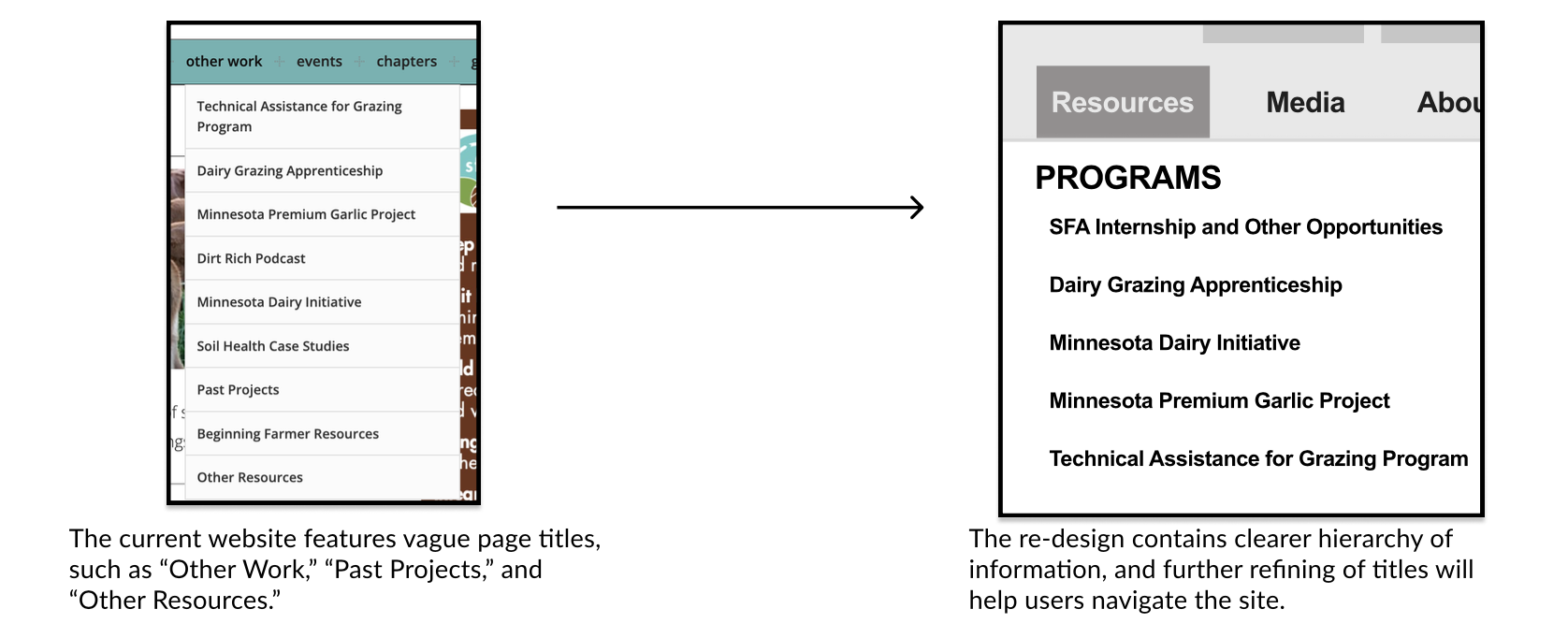
After discovering the space that Sustainable Farming Association exists in, talking to real people who would use the website, and developing an accessible and fitting typographical and visual style it was time to spin that yarn into a glimpse of what could be.
We created a set of webpage prototypes, and a version ready to inform how the website would look in a mobile format
Presenting the Project
As a group we had the opportunity to present our findings, and designs.
Website Redesign Presentation
Conclusion
I think with our design systems and prototypes we can extend a hand to help the Sustainable Farming association off the garden path. It was a pleasure to survey their problem space and harvest a few solutions.